2.Standart Kontroller ve Kullanımları
Bu bölümde ASP.Net platformumuzu açtığımızda Toolbox penceresindeki Standart bölümündeki
kontrollerden bahsedeceğiz.
NOT: Kontrolleri kullanabilmeniz için web uygulamanızın içerisindeki sayfanıza sürükleyerek bırakmanız gerekmektedir.
Aşağıda properties panelindeki özelliklerin görevleri yazılmıştır.
| Özellik | Açıklama |
| Font | Kontrolümüzün Font ayarlarını düzenlememizi sağlamaktadır. |
| ForeColor | Kontrolümüzün Yazı rengini ayarlamamızı sağlar. |
| Visible | Kontrolümüzün Gizlenmesini sağlar. Gizli olabilmesi için False değerini alması gerekir. |
| BackColor | Kontrolümüzün Arka plan rengini belirler. |
| CssClass | Oluşturmuş olduğumuz stil sayfalarımızdaki Class’ları kontrolümüz ile ilişkilendirebiliriz. |
| Text | Kontrolümüze varsayılan bir değer atamak için kullanılır. Kullanıcıya yansıyan yazı burada belirlenir. |
| AccessKey | Windows uygulamalarından bildiğiniz gibi ALT + Herhangi bir harf kombinasyonu bize uygulama tarafından sağlanan menü kısa yollarına ulaşmamızı sağlar. |
| EnableViewState | Verileri sayfada saklamak için kullanılan bir tekniktir, yani bir sayfa post back olup tekrar yüklendiğinde verilerin kaybolmamasını sağlamaktadır.Postback olduğunda veriler kaybolmaz. |
| Tooltip | Tooltip Bir nesne, yazı veya buton vb. gibi bir nesne’nin üzerine gelip bir kaç saniye bekledikten sonra çıkan bilgilendirme penceresidir. |
| ViewStateMode | kontrolün durumuna bakmaksızın kontrollerin durumlarını tutup tutmamamızı belirlememizi sağlar. ViewStateMode durumunu üç şekilde belirleyebiliriz.
|
Label Kontrolü
![]() Web sayfasında kişilere mesaj iletmek için kullanılır.
Web sayfasında kişilere mesaj iletmek için kullanılır.
Özellikleri ise;
| Özellik | Açıklama |
| Font | Kontrolümüzün Font ayarlarını düzenlememizi sağlamaktadır. |
| ForeColor | Kontrolümüzün Yazı rengini ayarlamamızı sağlar. |
| Visible | Kontrolümüzün Gizlenmesini sağlar. Gizli olabilmesi için False değerini alması gerekir. |
| BackColor | Kontrolümüzün Arka plan rengini belirler. |
| CssClass | Oluşturmuş olduğumuz stil sayfalarımızdaki Class’ları kontrolümüz ile ilişkilendirebiliriz. |
| Text | Kontrolümüze varsayılan bir değer atamak için kullanılır. Kullanıcıya yansıyan yazı burada belirlenir. |
Literal Kontrolü
![]() Label’den tek farkı, daha uzun veriler gösterebilir ve performansı Label’e göre daha yüksektir.
Label’den tek farkı, daha uzun veriler gösterebilir ve performansı Label’e göre daha yüksektir.
Kullanımı Label ile aynıdır.Properties içerisinde pek fazla özelliği bulunmamaktadır. Özellikleri aşağıdaki gibidir;
| Özellik | Açıklama |
| Text | Kontrolümüze varsayılan bir değer atamak için kullanılır. Kullanıcıya yansıyan yazı burada belirlenir. |
| Visible | Kontrolümüzün Gizlenmesini sağlar. Gizli olabilmesi için False değerini alması gerekir. |
TextBox Kontrolü
![]() Kullanıcıların bilgi girişi için kullanılan kontroldür.Özellikle üyelik kayıt, şifre
doğrulamalarda yaygın olarak kullanılır.
Kullanıcıların bilgi girişi için kullanılan kontroldür.Özellikle üyelik kayıt, şifre
doğrulamalarda yaygın olarak kullanılır.
Her kontrolde olduğu gibi Textbox kontrolünde de özellikler vardır. Bunlar aşağıdaki gibidir;
| Özellik | Açıklama |
| Text | Kontrolümüzün içerisine varsayılan bir değer atamak için kullanılır. |
| TextMode | Bu özellik ise Kontrolümüzün hangi tipte olacağı belirtmektedir. Bu özelliğimiz üç adet tipi öngörmektedir (SingleLine, MultiLine ve Password). Bu tiplere ileriki konularımızda değineceğiz. |
| MaxLength | Kontrolümüze maksimum girilecek karakter sayısını belirlemektedir. |
| Enable | Kontrolümüzün kilitlenmesini sağlayan özelliktir. Değeri False olduğunda Bilgi girişi yapılamaz. |
| Wrap | False Olduğunda Alt Taraf Kaydırma Çubuğu |
| AutoPostBack | AutoPostBacközelliği True olduğunda bir işlem gerçekleştiğinde tüm web sayfasının baştan yüklenmesini yani yenilenmesini sağlar. Yani bilgilerimiz sunucuya gider ve sunucudan cevap geri formumuza gelir. Bu yöntemle kontrol elemanıyla kullanıcının işi biter bitmez,veri,sunucuya postalanır.Postalama için bütün elemanların dolmasını beklemez. |
| Columns | Bu özellik ile TextBox'ın yatay genişliği karakter olarak belirlenebilir. |
| ReadOnly | Bu özelliği true yapmamız TextBox Nesnesini sadece okunabilir yapar. Yani veri girişi yapılamaz. |
| Rows | Bu özellik ile çok satırlı TextBox'ın satır sayısı belirlenir. TexBox'ın TextMode="MultiLine" özelliği belirtilmiş olmalıdır. |
| ToolTip | |
| ValidationGroup |
Button Kontrolü
![]() Tüm windows uygulamalarında Tamam, Uygula, İptal vb. olarak gördüğümüz basma (click)
özelliğine sahip kontroldür.Bir form içerisindeki kontrollerin tetiklenerek bir başka sayfaya gönderilmesini sağlar.
Tüm windows uygulamalarında Tamam, Uygula, İptal vb. olarak gördüğümüz basma (click)
özelliğine sahip kontroldür.Bir form içerisindeki kontrollerin tetiklenerek bir başka sayfaya gönderilmesini sağlar.
Özellikleri ise aşağıdaki gibidir;
Text: Button’un üzerindeki yazıyı kontrol etmektedir. Verilen değer Button üzerinde gözükecektir.
Enable: Button’un kilitlenmesini sağlayan özelliktir. Değeri False olduğunda Button pasif hale gelir ve tetikleme gerçekleşmez.
Label-Literal-TextBox-Button Uygulamaları
Link Button Kontrolü
![]() Link Button neredeyse Button ile aynıdır. Tek farkı üzerinde link verilebilmesidir. Click özelliğine kodumuza yazarak yönlendirme yapabilirizde.
Link Button neredeyse Button ile aynıdır. Tek farkı üzerinde link verilebilmesidir. Click özelliğine kodumuza yazarak yönlendirme yapabilirizde.
Image Button Kontrolü
![]() LinkButton ile işlevi aynıdır. Tek farkı Link yazısının yerine resim gelir. Resim getirmek için
Properties penceresinden ImageURL seçeneğinden resmi belirleyebilirsiniz
LinkButton ile işlevi aynıdır. Tek farkı Link yazısının yerine resim gelir. Resim getirmek için
Properties penceresinden ImageURL seçeneğinden resmi belirleyebilirsiniz
DropDownList ve ListBox Kontrolleri
DropDownList
![]() Bu kontrolümüz gelişmiş web sitelerinin çoğunda kullanılmaktadır. Genellikle şehir, yaş aralığı, cinsiyet, kategori ve çeşitli listelemeler yapmak için kullanılır.
Bu kontrolümüz gelişmiş web sitelerinin çoğunda kullanılmaktadır. Genellikle şehir, yaş aralığı, cinsiyet, kategori ve çeşitli listelemeler yapmak için kullanılır.
Listeleme işlemini Veritabanından verilerin çekilip listelenebilir.
Enable AutoPostBack: Bu seçenek DropDownList içerisinden veri seçildiğinde otomatik olarak sayfa tetiklenecektir.
Choose Data Source: Bu seçenekte, DropDownList içerisine bir veritabanına bağlanıp veri çekmek için kullanılır.
Edit Items: Manüel olarak veri girişini sağlar.
Listbox
![]() DropDownList ile arasındaki tek fark, Listbox’un açık halde gözükmesidir. DropDownList’teki çoğu özellik Listbox’ta da aynıdır.
DropDownList ile arasındaki tek fark, Listbox’un açık halde gözükmesidir. DropDownList’teki çoğu özellik Listbox’ta da aynıdır.
Kodlama olarakda DropDownList de geçerli olan tüm kodlar ListBox içinde geçerlidir.
ListBox ve DropDownList' e Kod ile Eleman Ekleme:
ListBox1.Items.Add(eklenecek metin yada nesne);
DropDownList1.Items.Add(eklenecek metin yada nesne);
ListBox ve DropDownList' e Kod ile Elemanların Hepsini Silme:
DropDownList1.Items.Clear();
ListBox1.Items.Clear();
ListBox ve DropDownList' e Kod ile Eleman Sayısını Öğrenme:
listBox1.Items.Count;
DropDownList1.Items.Count;
Listbox kontrolünde seçilen değeri silmek.
listbox1.Items.Remove(Listbox1.SelectedItem);
DropDownList ve ListBox Uygulamaları
Checkbox Kontrolü
![]() Checkbox, kullanıcıdan bilgi almak için kullanılan bir kontroldür. Formlarda genellikle birden fazla seçim yapmak için kullanılır. Örneğin: Kullanıcının hangi dilleri bildiğini öğrenmek istediğimizde Checkbox ile bunu çözebiliriz.
Checkbox, kullanıcıdan bilgi almak için kullanılan bir kontroldür. Formlarda genellikle birden fazla seçim yapmak için kullanılır. Örneğin: Kullanıcının hangi dilleri bildiğini öğrenmek istediğimizde Checkbox ile bunu çözebiliriz.
Özellikleri ise aşağıdaki gibidir;
Checked: Kontrolümüzün çalıştırıldığında işaretli veya boş olmasını belirleyen seçenektir. İşaretli olması için değeri True olması gerekmektedir.
Text: Kontrolümüze varsayılan bir değer atamak için kullanılır. Kullanıcıya yansıyan yazı burada belirlenir.
Enabled: Kontrolümüzün aktif veya pasif olmasını belirler. Değer False olduğunda kontrol pasifleşir.
CheckBoxList Kontrolü
![]() Checkbox’tan tek farkı, manüel olarak birden fazla giriş yapılabilir ve giriş yapılan verileri liste halinde gösterir. Manüel olarak giriş yapılabildiği gibi veritabanından da kayıtlar çekilerek listelenebilir.
Checkbox’tan tek farkı, manüel olarak birden fazla giriş yapılabilir ve giriş yapılan verileri liste halinde gösterir. Manüel olarak giriş yapılabildiği gibi veritabanından da kayıtlar çekilerek listelenebilir.
Enable AutoPostBack: Bu seçenek CheckBoxList içerisinden veri seçildiğinde otomatik olarak sayfa tetiklenecektir.
Choose Data Source: Bu seçenekte, CheckBoxList içerisine bir veritabanına bağlanıp veri çekmek için kullanılır.
Edit Items: Manüel olarak veri girişini sağlar.
Radiobutton Kontrolü
![]() Checkbox’tan tek farkı, birden fazla seçilememesidir. Genellikle kullanıcıdan cinsiyet, medeni durum vb. bilgileri almak için kullanılır. Özellikleri Checkbox ile aynıdır.
Checkbox’tan tek farkı, birden fazla seçilememesidir. Genellikle kullanıcıdan cinsiyet, medeni durum vb. bilgileri almak için kullanılır. Özellikleri Checkbox ile aynıdır.
RadiobuttonList Kontrolü
![]() CheckBoxList’den tek farkı birden fazla seçilememesidir. Radiobutton’dan farkı ise manüel olarak birden fazla giriş yapılabilir ve giriş yapılan verileri liste halinde gösterilir olmasıdır. Manüel olarak giriş yapılabildiği gibi veritabanından da kayıtlar çekilerek listelenebilir.
CheckBoxList’den tek farkı birden fazla seçilememesidir. Radiobutton’dan farkı ise manüel olarak birden fazla giriş yapılabilir ve giriş yapılan verileri liste halinde gösterilir olmasıdır. Manüel olarak giriş yapılabildiği gibi veritabanından da kayıtlar çekilerek listelenebilir.
CheckBox ve RadioButton Uygulamaları
FileUpload Kontrolü
Seçilen dosyanın sunucuya kaydedilmesi için bir Button kontrolü eklenebilir. Button kontrolü Click olayına aşağıdaki kodlar yazılmalıdır.
protected void Button1_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("images/" + FileUpload1.FileName)); }
}
}
- HasFile özelliği if bloğu ile kullanılarak dosyanın seçilip seçilmediği kontrol edilmektedir.
- If bloğu içindeki SaveAs metodu ile belirtilen hedefe seçilen dosya kaydedilmiştir.
- Server sınıfındaki MapPath sayfanın bulunduğu sunucudaki yolu döndürülür.
- FileName özelliği ile dosyanın, images isimli klasörün içine, orijinal isminde kaydedilmesi sağlandı.
Calendar Kontrolü
![]() Ekrana bir takvim getirerek tarih bilgilerini almamızı sağlar. Ayrıca kullanıcıların tarih
formatlarında hata yapmalarını engellemek amaçlı kullanılır
Ekrana bir takvim getirerek tarih bilgilerini almamızı sağlar. Ayrıca kullanıcıların tarih
formatlarında hata yapmalarını engellemek amaçlı kullanılır
Calendar nesnemizin özellikleri aşağıdaki listede yer almaktadır.
| Özellik Adı | Tanımı |
| DayNameFormat | Takvimdeki günlerin nasıl yazılacağını belirler (Örn: Oca, Şub, Mar) |
| SelectedDate | Sayfa çalıştırıldığında, SelectedDate içerisindeki tarih seçili durumda olacaktır. Boş ise varsayılan tarih O gün olur. |
| SelectedDateSytle | Seçilen Günü Renk / Biçim Ayarları |
| ShowDayHeader | Takvimdeki günlerin gizlenmesini sağlar, değer False olursa günler gizlenir. |
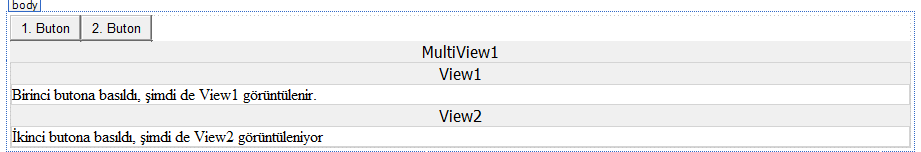
Multiview ve View Kontrolü
MultiView kontrolü içinde View kontrollerini kullanarak bir sayfa içinde sanki iç içe sayfalar oluşturmuş gibi bir yapı elde edebiliriz. Örnek bir uygulama yapmadan önce değinmek istediğim bir iki nokta söz konusu. MultiView kontrolleri içinde sayfalama yapısı oluşturmak için View kontrolleri mutlaka kullanılmalıdır. Yine View kontrolleri kullanabilmek için mutlaka MultiView kontrolü kullanmalıyız ve View kontrolleri MultiView kontrolü içinde olmalıdır. Eğer MultiView kontrolü içinde yer almaz ise bu kontroller kullanılamazlar.

Hangi view in gösterileceğini MultiView1.ActiveViewIndex=1 komutu ile belirlenir.