Adobe Dreamweaver CS6 CSS Paneli
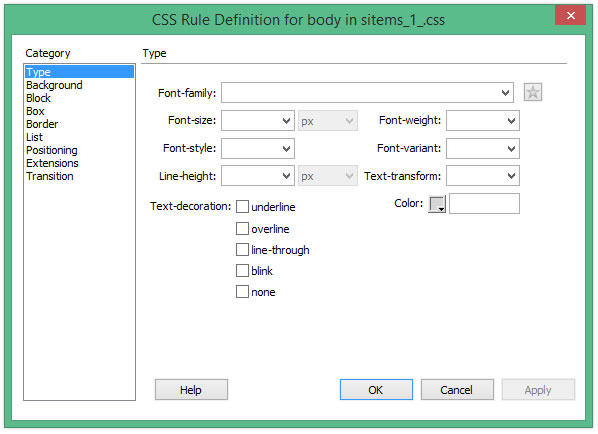
Type Bölümü

| Özellik | Görev | Verilen Değerler | Örnek Kullanım |
| Font-Family | Yazıların alacağı yaz tipini belirler | font-family: Arial, Helvetica, veya { font: 11pt bold Tahoma, Verdana; } |
|
| Font-Size | Yazıların büyüklüklerini belirler | font-size: 12pt; | |
| Font-weight | Yazıların kalınlık ve incelik değerini belirler. | font-weight: bold; | |
| Font-style | Yazıların normal veya sağa eğik olmasını sağlar. | font-style: italic; | |
| Font-variant | Metnin küçü-büyük harf ile gösterilmesini belirler. | font-variant: small-caps; | |
| Line-Height | Yazılar satır yüksekliğini belirler. | line-height: 25px; | |
| Text-transform | Kelimelerin büyük harf veya küçük harflerden oluşmasını sağlar. | text-transform: uppercase; | |
| Text-decoration | Kelimenin alt, üstünün vs. çizili olup olmayacağını belirler. | text-decoration: none; | |
| Color | Yazıların renkleri belirler. | color: #336699; |
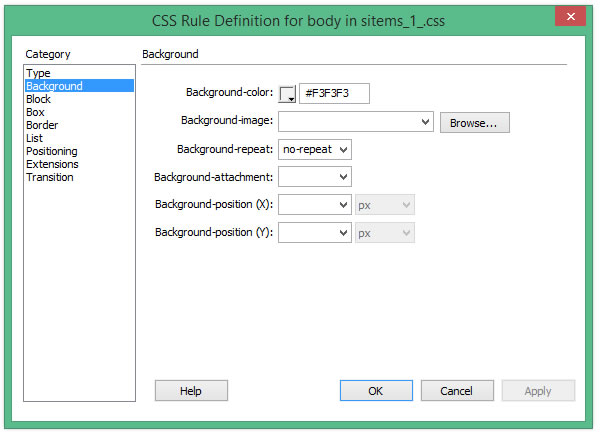
Backgroun Bölümü

| Özellik | Görev | Verilen Değerler | Örnek Kullanım |
| Background-color | Zeminin rengini belirler. | Renk Kodlar ve transparent | background-color: #333; |
| Background-image | Zemine resim konulmas sağlar. | background-image: url(images.jpg); | |
| Background-repeat | Zemine yerle tirilen imaj tekrar edip etmeyece ini |
repeat : imaj tüm zemine yayılmasını sağlar. repeat-x : imaj sol-üstten sağ üste doğru yayılmasını sağlar. repeat- : imaj sol-üstten sol-alta doğru yayılmasını sağlar no-repeat: imaj yayılmadan orjinal boyutuyla görüntülenir. |
background-repeat: no-repeat; |
| Background-attachment | Zemindeki resmin , sayfa kayd rma çubu uyla hareketettirildi indeki durumunu belirler. | scroll : Sayfa hareket ettirildiğinde zeminin kaymasını sağlar. | background-attachment: fixed; |
| Background-position X Y | Zemindeki resmin istenilen ekilde yerle tirilmesini | top : Resmi yukar yerleştirir. center : Resmi ortalar. left : Resmi sola yerleştirir. right: Resmi sağa yerleştirir. ...px : Resmin soldan istenilen ölçüde içerde olmasını sağlar X ve Y ile koordinatlarda belirtilebilir. |
background-position: top center; |
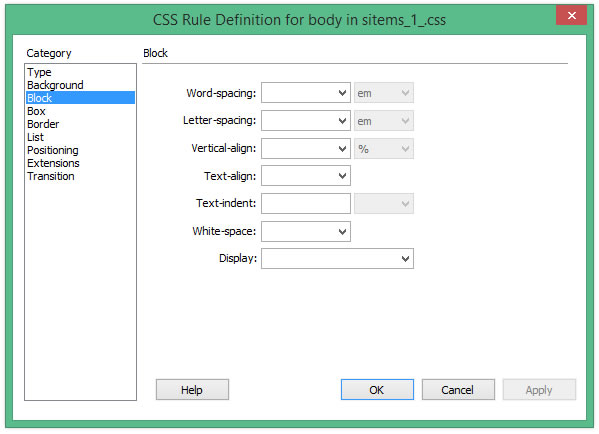
Block Bölümü

| Özellik | Görev | Örnek Kullanım | |
| Word-spacing |
Kelimeler arasındaki boşluk değerini belirler. | normal ve uzunluğun px değeri. Eksi değer alabilir. |
word-spacing: 20px; |
| Letter-spacing |
Harfler arasındaki boşluk değerini belirler. | normal ve uzunluğun px değeri.Eksi değer alabilir. |
letter-spacing: 20px; |
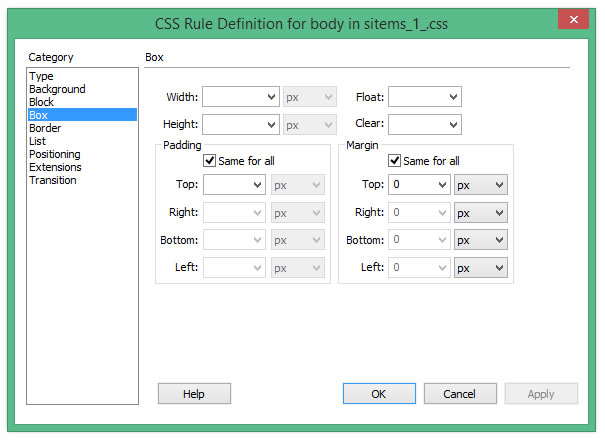
Box Bölümü

| Özellik | Görev | Örnek Kullanım |
Border Bölümü

| Özellik | Görev | Örnek Kullanım |
List Bölümü

| Özellik | Görev | Örnek Kullanım |
Positioning Bölümü

| Özellik | Görev | Örnek Kullanım |
| Position | Bir ögenin sayfadaki konumunu belirlemeyi sağlar | Static:Tüm ögeler varsayılan olarak statik olarak konumlandırılmıştır. Yani ögeler sayfanın normal akışına göre (soldan sağa-yukarıdan aşağıya) konumlandırılır. Relative: Normal konumlamalara bağlı olarak konumlandırma sağlar.Static den tek farkı placement(konumlandırma) değerlerinin kullanılabilir olmasıdır.
Absolute:Bu konumlandırma da öge bizim vereceğimiz placement değerlerine göre sayfada istediğimiz yere konumlandırılır.(Sayfaya göre konumlandırma yapar)
Fixed:Sabit konumlandırma yapar.Absolute den tek farkı sayfa hareket ettirildiğinde de sabit kalmasıdır. |
| Placement | Ögeyi konum ayararı. | |
| visibility | ||
| z index | Üst üste gelen ögelerinhangisinin üstte hangisinin altta olacağını belirlemek için kullanılır. | z-index değeri en yüksek olan öge en üstte yer alır, z-index değeri en küçük olan öge ise en altta yer alır. |
| overflow | ||
| clip |
Extensions Bölümü

| Özellik | Görev | Örnek Kullanım |
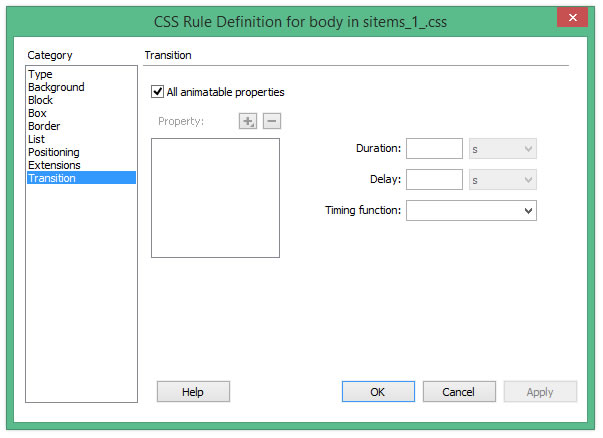
Transition Bölümü

| Özellik | Görev | Örnek Kullanım |