- Anasayfa
- -
Html Temel Etiketleri
HTML Komut Yapısı
Html (Hypertext Markup Language), web sayfaları hazırlamak için kullanılan bir dildir. Html komutları herhangi bir metin (text) düzenleme editöründe yazılabileceği gibi, çeşitli web tasarımı editörlerini kullanarak da oluşturulabilir. Html komutları etiketlerden (tag) oluşur. Html komutları yazılırken aşağıdaki kurallara dikkat edilmesi gerekir;
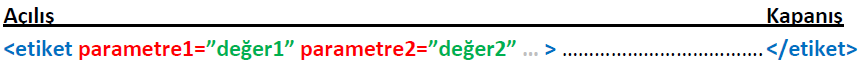
Html komutları “<” ve “>” işaretleri arasına yazılır. Burada yer alan“< >” etiketleme yapmak için kullanılan işarettir. <etiketadi>……</etiketadi>, <tag>…..</tag>
Html etiketleri yazılırken Türkçe karakterler kullanılmamalıdır.(Ģ, ç, ö, ü, ı, ğ)
Html komutları büyük küçük harf duyarlı değildir. Başka bir deyişle tümü büyük harflerle açılmış olan bir etiket tümü küçük harflerle yazılan aynı etiket ile kapatılabilir.<body>….</BODY> veya <Html>….</html>
Açılan bir etiket kapatılmalıdır. ilk açılan etiket en son kapatılır ve etiketi kapatma sırasında “/” işareti unutulmamalıdır.
Parametre Kullanımı
Bazı etiketleri biçimlendirmek için etiketin açılışına yazılan parametre denilen özellikler vardır. Bu parametreler sayesinde etikete ait diğer özellikler kullanılabilmektedir. Parametreleri yazarken şunlara dikkat ediniz.
Parametreler açılış etiketlerinin içine yazılır
Her parametre bir boşluk ile ayrılır
Parametreye eşittir (=) ile atanan değer çift tırnak içinde yazılır
Her etiketin farklı parametresi olabileceğinden doğru parametreleri doğru etiketlerde kullanınız
Parametre kullanımı

Örnek: body etiketinin bgcolor parametresine green değerini atayarak web sayfasının arkaplan rengini yeşil yapalım.
<body bgcolor=”green”>
………….
</body>
Web Sayfasının Genel Yapısı
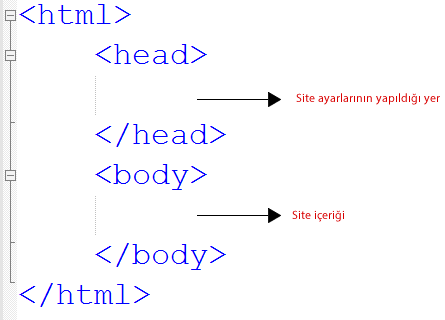
HTML’nin genel kurallarını öğrendikten sonra artık web sayfasını kodlamaya geçebiliriz. Bunun için öncelikle bir web sayfasında bulunması gereken bazı etiketler vardır. Bir web sayfası hazırlarken bu etiketlerin muhakkak bulunması gerekmektedir.

<HTML> <html> etiketi, html kodlarının yazımına başladığımızı gösteren etikettir. Tüm html kodları <html>…</html> arasında yer alır. </html> ile html kodlarının yazımının bittiği anlaşılır. Bu etiketin hiçbir parametresi yoktur.
<HEAD> Hazırlayacağımız sayfa ile ilgili bilgilerin bulunduğu sayfa başlığı (title), link özellikleri, siteyi tarayıcıya ve arama motorlarına tanıtmak amacıyla kullanılan Meta etiketleri bölümdür.
<BODY> Html belgesinin tüm içeriğinin yer aldığı bölümdür. Bu bölümde yer alan içeriğin tümü tarayıcıda görüntülenir. Body etiketi ile birlikte kullanılabilecek parametreler ve görevleri aşağıda gösterilmiştir.
Bgcolor: Hazırlamış olduğunuz web sayfasının arka plân rengini belirlemek için kullanılır.
Kullanımı; <body bgcolor=”blue”>…</body>
Background: Hazırlamış olduğunuz web sayfasının zemininin bir resimden oluşmasını isteyebilirsiniz. Bu parametre arka plânda kullanılmak istenilen resmi belirlemek için kullanılır.
Kullanımı; <body background=”resim.jpg”>….</body>
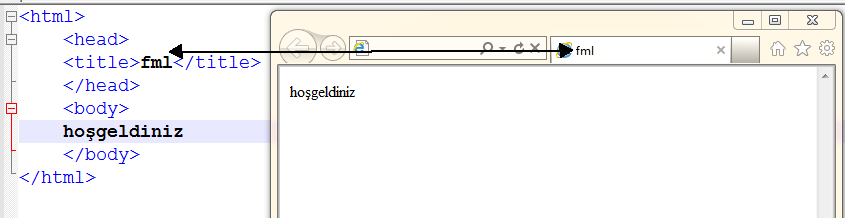
Sayfa Başlığını Belirleme : <TITLE> Sayfanın tarayıcıdaki başlığının ne olacağını belirlemek için kullanılır. Title etiketleri <Head>….</Head> etiketleri arasında yer alır.
Kullanımı; <title> görüntülenmesini istediğiniz başlık</title>

Açıklama Satırı Ekleme:
<!-- ...--> Bu etiketler Web Sayfamıza açıklamalar eklemede kullanılır.
<!—Bu örnek bir açıklama-->