- Anasayfa
- -
listeleme Etiketleri
Listeler oluşturmak için aşağıdaki iki seçenekten birini kullanabilirsiniz.
• <UL>: Unordered (Madde İmli) Listeler
• <OL>: Ordered (Otomatik Numaralı) Listeler
<OL> Sıralı liste oluşturmak için kullanılır. Kelime işlemci programındaki numaralandırma işlemi ile aynıdır. Listeleme işlemi harf, rakam veya roma rakamı şeklinde yapılabilir.<ol> etiketi, <li> etiketi ile birlikte kullanılmalıdır.
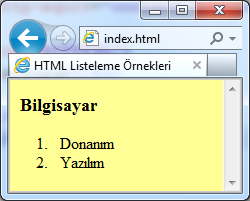
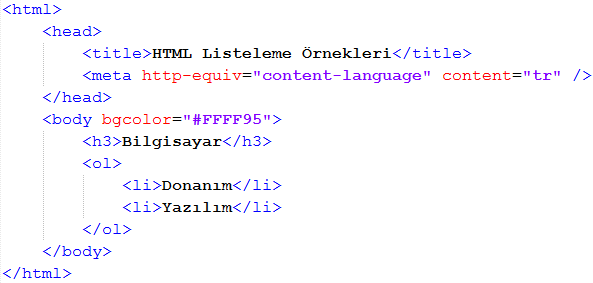
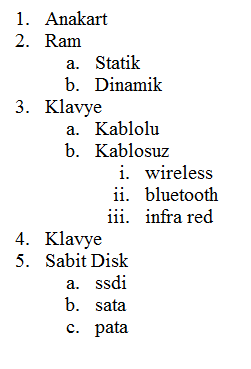
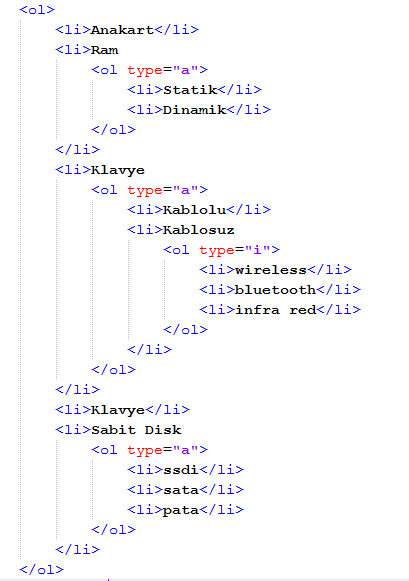
Örnek:Aşağıda ekran görüntüsü verilmiş olan numaralandırma işlemini html kodlarıyla yapılışı.


Burada <ol> etiketini kullanarak listeleme işlemine başlıyoruz. <li> etiketini kullanarak da listeleyeceğimiz elemanların isimlerini yazıyoruz.
Type parametresi kullanarak listenin rakamla mı harfle mi başlayacağını belirleyebiliriz.
Start parametresi başlangıç değerini elirler.
| Etiket | Parametreler | Açıklama |
| <ol> | type |
|
| start |
|
Örnek:Aşağıdaki numaralandırma işlemini yapalım:
Ekran Çıktısı |
Html Kodları |
|
<h3>Konular</h3> <ol type=”a”> <li>Temel Bilgiler</li> <li>Program Ara Yüzü</li> <li>Komutlar</li> </ol> |
Ekran Çıktısı |
Html Kodları |
|
<ol start=”3”> <li>RAM</li> <li>Ekran Kartı</li> <li>Optik Sürücü</li> </ol> |
Ekran Çıktısı |
Html Kodları |
|
<ol type=”A” start=”4”> <li>Matematik</li> <li>Fizik</li> <li>Kimya</li> <li>Biyoloji</li> </ol> |
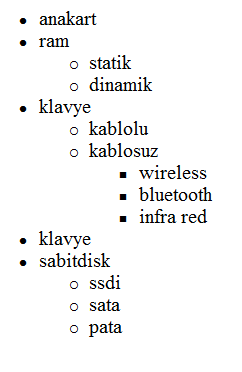
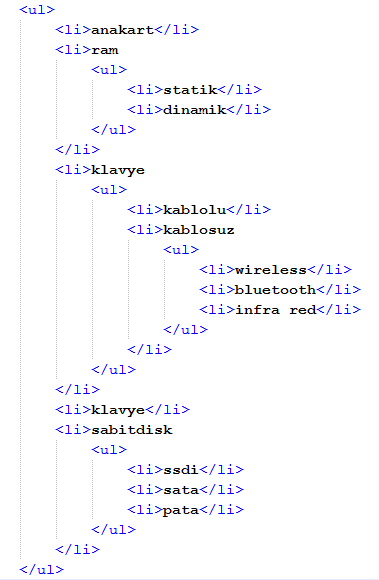
<UL> <ul> etiketi madde işaretleri şeklinde listeleme yapmak için kullanılır.
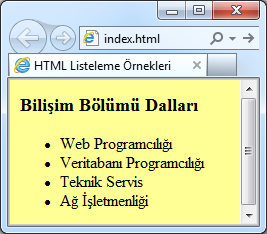
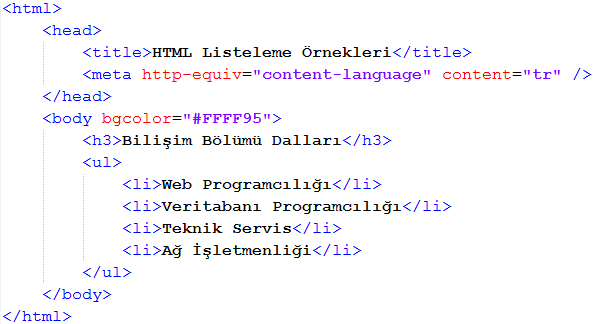
Örnek:Aşağıda ekran görüntüsü verilmiş olan madde işareti ile listeleme işleminin html kodlarıyla yapılışı.


Type parametresi ile kullanacağınız madde işaretinin şeklini belirleyebilirsiniz. Type ile kullanılan parametreler disc (içi dolu daire), circle (içi boş daire) ve square (içi dolu kare)’dir.
Örnek:
Ekran Çıktısı |
Html Kodları |
|
<ol type=”circle”> <li>Ali</li> <li>Ayşe</li> <li>Ömer</li> </ol> |
örnek:
| Ekran çıktısı | html kodu |
 |
 |
Örnek:
| Ekran çıktısı | html kodu |
 |
 |