- Anasayfa
- -
Bağlantı (Köprü) Oluşturma
Sayfa İçi Bağlantı Oluşturma: Html kodları kullanarak, sayfa içi bağlantılar oluşturabilirsiniz. Bir sayfadaki metne tıklayarak, aynı sayfanın başka bir bölümüne gidebilirsiniz. Bu işlem çapa olarak da adlandırılır.
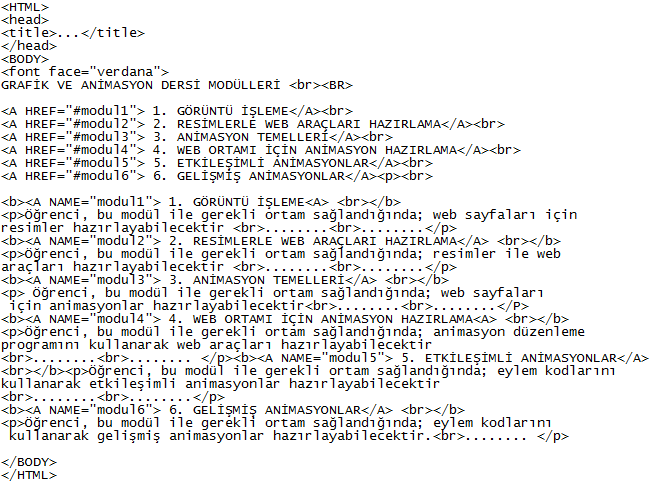
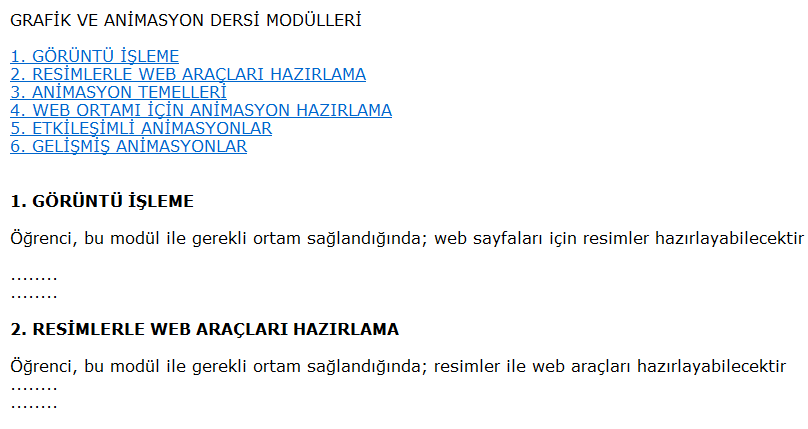
Çapa oluşturma işlemi; <a href="#...">...</a>, <a name="....">...</a> komutları kullanılarak yapılmaktadır. <a href=”#...”> ile tıklanmasını istediğimiz metin; <a name=”...”> ile de karşımıza gelmesini istediğimiz bölüm belirlenir.
örnek:


Site Sayfaları Arası Bağlantı Oluşturma: Hazırlamış olduğunuz web sayfaları arasında bağlantılar tanımlayarak başka sayfalar, dokümanlar, resimler arasında geçiş yapabilirsiniz.
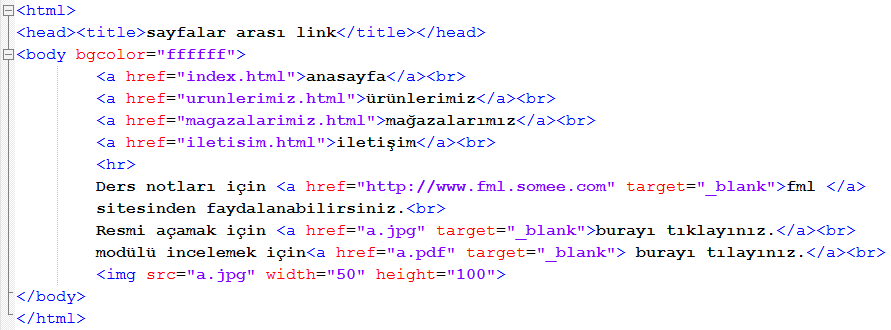
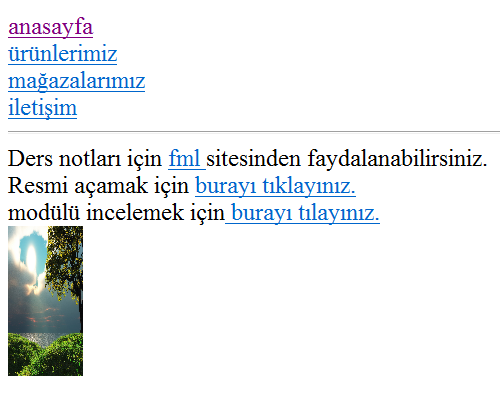
Hazırlamış olduğumuz site içerisinde link vermek için ;
<a href=”index.html”>Ana Sayfa</a>
Site içerisinde bir resim yada bir pdf dosyasınada link oluşturabiliriz;
<a href=”doga.jpg”>resim</a>
<a href=”modul1.pdf”>modül</a>
Sayfa Dışı Bağlantı Oluşturma:Herhangi bir web sayfasına bağlantı oluşturmak için ;
<a href=”http://www.fml.somee.com”>bilişim okulu</a>
Target :Target parametresini kullanarak, açılacak olan sayfa, resim veya dosyanın açılacağı pencereyi belirtebiliriz.
<a href="..." target="..." > </a>
target="_blank": Bağlantının, yeni bir pencerede açılmasını sağlar.
target="_self": Bağlantının, aynı pencere içerisinde açılmasını sağlar.
target="_top": Bağlantının, aynı pencere içerisinde en üstten itibaren açılmasını sağlar.
target="_parent" : Açılan bağlantı, o anda açık sayfayı oluĢturmuĢ bir ana sayfa varsa onun yerinde açılmasını sağlar. target="çerçeve(frame) adı": Bağlantının, adı verilen çerçevede açılmasını sağlamak için kullanılır. <a href=http://www.meb.gov.tr target=”_blank”> Milli Eğitim Bakanlığı</a>
Örnek:


E-Posta Adresine Bağlantı Oluşturma: Hazırlamakta olduğunuz web sitesi aracılığıyla istenilen herhangi bir e-posta adresine bağlantı oluşturabilirsiniz. E-posta adresine bağlantı oluşturmak için; <a href=”mailto:e-posta adresi”>….</a> komutu kullanılır.
Örnek: <a href=”mailto: etogm@meb.gov.tr”> E-posta göndermek için tıklayınız.</a>
E-posta göndermek için tıklayınız yazısına, tıklandığı zaman konu, bilgi ve e-posta adresi gibi bilgilerin girilebileceği e-posta gönderme programı açılacaktır. İstenilen bilgiler yazıldıktan sonra “Gönder” düğmesine tıklandığında, e-postamız gönderilmiş olur.