- Anasayfa
- -
tablo Etiketleri
Web sayfalarında tablolar; metinleri, resimleri ya da diğer nesneleri istediğimiz yerde göstermek amacıyla yani istenilen düzeni oluşturmak amacıyla kullanılabilir. Bu bakımdan tablolar, ister görünsün ister görünmesin web sayfamızın ayrılmaz önemli parçalarındandır.
<TABLE> Hazırlamış olduğunuz web sayfanıza tablo eklemek için kullanılan etikettir. Bir tablo <Table> etiketi ile başlayıp </Table> etiketi ile biter. Tablolar satır ve sütunlardan oluşur. Satırların ve sütunların kesiştikleri kutuya “hücre” adı verilir.
<TR> Tabloda satırı oluşturmak için kullanılır.
<TD> Tabloda hücreyi oluşturmak için kullanılır.
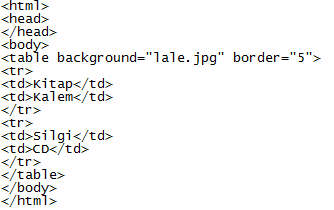
Html Kodu |
Ekran çıktısı | ||||
|
|
Table etiketinde kullanılan parametrelerden önemli olanları aşağıdaki tabloda listelenmiştir.
| Parametre | Açıklama |
| Border: | Border parametresi, hücrenin ve tablonun etrafındaki çerçevenin kalınlığını ayarlamak için kullanılır. Border=0 olduğu zaman çerçeve tarayıcıda görünmez. |
| Bgcolor: | Tablonun veya istediğimiz hücre veya hücrelerin arka plân rengini değiştirmek için kullanılır. |
| Background: | Tablonun veya istenilen hücrenin arka plânına resim eklemek için kullanılır. |
| Width: | Tablonun veya hücrenin pixel cinsinden genişliğini belirlemek için kullanılır. <table width=”200”> Tablo genişliğini belirlemek için kullanılır. <td width=”200”> Hücre genişliğini belirlemek için kullanılır. |
| Height: | Tablonun pixel cinsinden yüksekliğini belirlemek için kullanılır. <table height=”200”> Tablo genişliğini belirlemek için kullanılır. <td height=”200”> Hücre genişliğini belirlemek için kullanılır. |
| align: | Hücre içinde yatay hizalama yapar. left, center, right |
| valign | Hücre içinde düşey hizalama yapar. top(üst), middle(orta), bottom(alt) |
| Colspan: | Colspan, aynı satırdaki hücreleri birleştirmek için kullanılır. |
| Rowspan: | Rowspan, aynı sütundaki hücreleri birleştirmek için kullanılır. |
| Cellspacing: | Tablonun içerisindeki hücrelerin, birbirlerinden ve tablo sınırlarından uzaklığını pixel türünden ayarlamak için kullanılır. |
| Cellpadding: | Hücrelerin içindeki verilerin, hücre sınırlarından uzaklığının ne kadar olacağını belirlemek için kullanılır. |
Örnek:
|
|
||||
|
|
||||
|
|
||||
|
|
Bordercolor Border parametresi ile kalınlığı belirlenen çerçevenin rengini ayarlamak için kullanılır.Bgcolor Tablonun veya istediğimiz hücre veya hücrelerin arka plân rengini değiştirmek için kullanılır.
|
|
||||
 |
 |
Hücreleri Birleştirme
<td colspan=".." rowspan="..">
Aynı satırdaki hücreleri birleştirmek için colspan, aynı sütundaki hücreleri birleştirmek
için de rowspan parametresini kullanıyoruz. Birleştirilen hücreye ait <td>..</td> etiketini siliyoruz.
|
|
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
|
||||||||||||