- Anasayfa
- -
Html Kodları İle Resim Ekleme:
Web sayfasına resim eklemek için <img> etiketi kullanılır. Bu etiketin kapanışı yoktur. Parametreleri şunlardır.
| Parametre |
Değer | Açıklama |
| src | Yol+Resim adı | Gösterilecek olan resmin yolunu ve adını belirtmek için kullanılır |
| alt | Metin | Resmin yerinde görüntülenecek olan alternatif metindir. |
| title | Başlık | Resmin üzerine fare ile gelindiği zaman görünecek olan başlıktır. |
| border | Piksel | Resmin kenarlık genişliğini piksel olarak belirtir. |
| width | Piksel, % | Resmin genişliğini belirtir. 100px veya 25% |
| height | Piksel, % | Resmin yüksekliğini belirtir. 100px veya 25% |
| hspace | Piksel | Resmin yatay olarak sağındaki ve solundaki boşluğu belirtir |
| vspace | Piksel | Resmin dikey olarak üstündeki ve altındaki boşluğu belirtir |
Örnek:
|
|
Örnek:
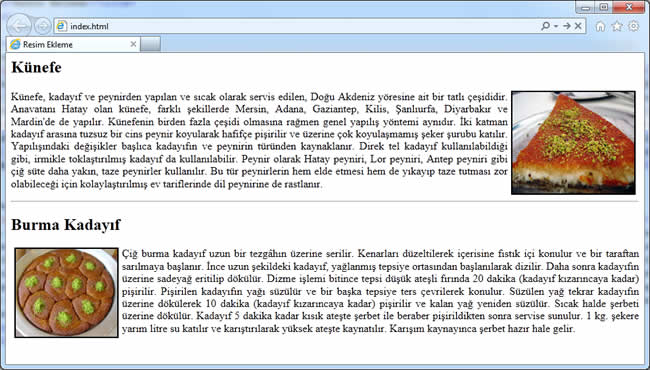
<h2>Künefe</h2> <p align="justify"> <img src="resimler/kunefe.jpg" border="2" width="180" height="150" alt="Künefe" align="right" hspace="5">Künefe, kadayıf ve peynirden yapılan ve sıcak olarak servis edilen, … </p> <hr> <h2>Burma Kadayıf</h2> <p align="justify"> <img src="resimler/kadayif.jpg" border="2" width="150" height="130" alt="Künefe" align="left" hspace="5">Çiğ burma kadayıf uzun bir tezgâhın üzerine serilir … </p> |
 |
Resimlere bağlantı eklemek için sadece resmi <a>..</a> etiketleri arasına almak yeterlidir.
<a href="http://www.pardus.org.tr"><img src="resimler/pardus.png" title="Özgürlük için Pardus" border="0"></a>
Örnek: resimler/ dizinindeki calisma.jpg resmini ekleyelim.
<img src="resimler/calisma.jpg" title="HTML'nin çalışması" align="left" width="350" height="300">
Html Kodları İle ses Ekleme:
Html kodları ile hazırlamış olduğunuz sayfalara sesi üç farklı durumda ekleyebiliriz.
1) Sesi arka plân olarak ekleyebilirsiniz. Böylelikle sayfa tarayıcı tarafından yüklendiği anda ses dosyası arka plânda çalışmaya başlayacaktır.
<bgsound src=”muzik.wav” loop=”infinite”>
- SRC özelliği kullanılacak müziğin adresini alır.
- LOOP özelliği müziğin kaç kere çalacağını belirtir. -1 ve INFINITE değerleri ile müzik devamlı çalacaktır.
2)Ses dosyasına link vererek de ses dosyalarının çalmalarını sağlayabilirsiniz.
<p> müzik dinlemek için <a href="muzik.mid">tıklayınız</a></p>
Ses dosyasını sayfaya ekleyerek, web sayfasını tarayıcıda çalıştırdığınız zaman çalmasını sağlayabilirsiniz.
<embed src="istiklalmarsi.mp3" autostart="false">
Html Kodları İle Video Ekleme:
Sayfamızda kullanıcı kontrollü video eklemek için <embed> etiketini kullanabiliriz.
örnek:
<embed src="istiklalmarsi.avi" width="200px" height="200px" autostart="true" loop="false">
- Src:Video dosyasının konumu ve adı.
- Width: Video oynatıcının genişliğini piksel cinsinden ayarlar.
- Height: Yukardaki işlemin tersine yüksekliğini ayarlar.
- Loop: Videomuzun kaç kez tekrarlanacağını belirleriz
- Autostart: bu parametre videonun başlangıç açılış şeklini belirler ve 2 değer alır true dersek otomatik başlar false kullanıcı başlatır
NOT: Loop değeri videolarda 2 değer alır ve 0 (sıfır) dersek video bir kez tekrarlar 1 dersek sürekli oynayacaktır.
<html>
</body> |