JavaScript Nedir?
JavaScript web sayfalarında dinamik içerik sağlamak ve kullanıcıyla iletişim kurmak için kullanılan, istemci tarafında çalışan bir dildir. Html etiketleri arasında tanımlanarak kullanılabilir. 1995 yılında Brendan Eich tarafından geliştirilmiştir. JavaScript dilini, c dilinin web sayfalarına uyarlanmış basit sürümü olarak düşünülebilirsiniz.
JavaScript dili isim benzerliğine rağmen Java ile birbirinden bağımsız ve farklı dillerdir. Java gerçek bir programlama dilidir. JavaScript ise bir script dildir.
Özet olarak JavaScript Nedir?
- JavaScript HTML sayfalarına etkileşim ekler.
- JavaScript bir script dilidir.
- Bir script (betik) dili hafif (az yetenekli) programlama dilidir.
- JavaScript çalıştırılabilir bilgisayar kod satırlarından oluşur.
- JavaScript HTML sayfalarının içerisine direkt olarak gömülür.
- Herkes lisans almadan JavaScript’i kullanabilir.
JavaScript ile Ne Yapılabilir?
- JavaScript Html Tasarımcılarına Bir programlama aracı sunar.Bilindiği gibi Html yazarların normalde programcı değillerdir fakat JavaScript bir Script dili olduğu için JavaScript dili ile Html kodları yazanlar gerçek bir programcı görünümü kazanacaklardır.Ayrıca Java Script gerçekten çok basit bir Syntax (Söz dizimine) a sahiptir.Neredeyse herkes çok küçükde olsa kodları Html sayfalarına koyar.
- JavaScript ile dinamik text dosyalarını Html Sayfalarına koyabiliriz. document.write(“<h1>”+name+”</h1bi…
- JavaScriptler Events lara yani olaylara erişebilir ve kontrol edebilirler.Javascript kodu herhangi bir sayfanın yüklenmesi başlarken veya biterken veya kullanıcı bir şeye tıkladığında ki event i kontrol edebilir icra edilirken.
- JavaScript HTML bileşenlerini okuyabilir ve yazabilir.JavaScriptler Aynı zamanda okudukları Html bileşenlerini değiştiredebilirler.
- JavaScript bir datayı onaylamak(validate) ve doğrulamak içinde kullanılır.JavaScriptler data server a ulaşmadan onları Onaylayabiliyor.
- JavaScript Sayfaya giren kullanıcının browser ının algılayabilir.
- Javascript İnternet Sayfalarında Özellikle Asp.net gibi dillerde bir bilgiyi depolamak için kullanılan Cookies ler oluşturmada kullanılabilir.
JAVASCRİPT NEREDE KULLANILIR?
JavaScript kullanımının iki ana alanı vardır: istemci taraflı ve sunucu taraflı script yazmak. Şu anda HTML sayfalara gömülü yazılan scriptlerin çoğu JavaScript kullanılarak yazılmaktadır. Bunlar da genellikle kullanıcı bilgilerinin doğru girilip girilmediği ya da kullanıcıya veri girişinde ya da menü kullanımında seçenekler sağlamaktır.
Sunucu taraflı JavaScript, aynı ASP gibi çalışmaktadır.
Sunucu Taraflı JavaScript
Sunucu taraflı JavaScript (SSJS) ise temel JavaScript'e ek olarak nesneler ve işlevler katılarak veritabanlarına erişim, e-mail gönderme ve diğer işlemlerin yapılması sağlanır. SSJS, veritabanı temelli Web uygulamalarının yaratılmasını sağlar.
HTML’de JavaScript Kodlarını Tanıtma
Script komutlarını HTML'de tanımlamak için <script>...</script> etiketleri kullanılır.Type ve Languange parametreleri ile kullanılmaktadır.
//javascript komutları buraya yazılır.
</script>
Type parametresi script blokları arasında yazılacak kodların türünü belirtir. Language parametresi ile JavaScript kodlarının sürümünü belirtir. Tüm tarayıcılarda sorunsuz çalıĢması için JavaScript seçmek doğru olacaktır.
JavaScript Kodlarının HTML’deki Konumu
JavaScript kodları sayfa içerisinde üç şekilde kullanılabilir:
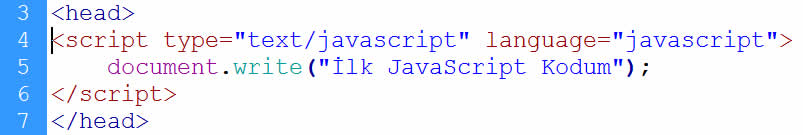
Birinci yol, script kodlarını head etiketleri arasına yazarak kullanmaktır. <head></head> etikletleri arasında yazılan kodlar sayfa yüklenmeden derlenecektir. Sayfamızda gerçekleşen olaylar karşısında (düğme tıklanması vb.) kodların çalışmasını istiyorsak gerekli fonksiyonları ve değişkenleri bu bölümde yazmamız gereklidir.

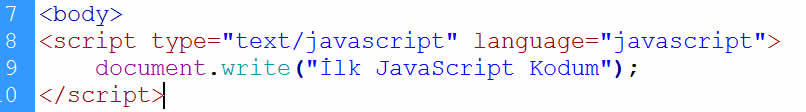
İkinci yol, script kodlarını <body></body> etiketleri arasına yazarak kullanmaktır. Body etiketleri arasına yazılan script kodları sayfa yüklendiğinde otomatik olarak derlenip çalışacaktır.

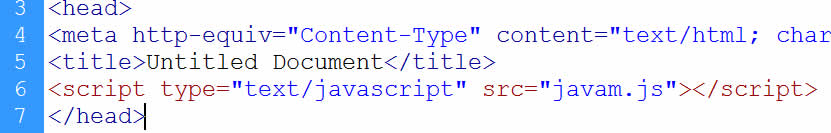
Üçüncü yol, *.js uzantılı olarak kaydettiğimiz haricî bir JavaScript dosyasını sayfaya dâhil edip kodları çalıştırmaktır.
Bunun için ilk olarak .js uzantılı dosya oluşturulur.Bu dosyaya javascript komutlarımızı yazacağız. Daha sonra js dosyasını HTML dosyasına ekleyeceğiz. Aşağıdaki kodları head etiketi içerisinde yazarak dahil ederiz.